Properties of fields: Image field properties
On the Image field properties tab, which is present when you have selected a new or existing data dictionary field in a database and on the Field properties tab set the Type of this field to Normal field or Linked field and the Data type to Image, you can set which method you want to use for saving and retrieving images. You can also use this tab to set which part of paths to linked images, movie files, mp3s or other media files, in general must be hidden from the user and to which location images or other media files must be copied when you link to them.
Click here for information on how to edit properties in general. On the current tab you'll find the following settings:
For Axiell Collections, From field content is the only functional option, although it doesn't have its original meaning anymore, so just accept it as is. You cannot use Automatic sequential generation and its accompanying File name generation properties below.
This mandatory option allows you to explicitly indicate the storage method/destination for an image or other media file to be linked in Collections: File system (for storage on a drive) or URL (to call an API/web service to store the file somewhere remote). The Ingest option (used in the past to activate Axiell Ingest with an XML file containing information about the files to be ingested) is not supported by Axiell Collections.
This mandatory option provides a way to automatically store all linked images or other media files in a predetermined location (although a variable location is possible in principle*), and hide the path to the files from users. This means that when, in this field in the running application the user selects e.g. an existing image file anywhere on the computer or network (through the File upload button or by typing the path manually) it will be copied (!) to the folder set in the Storage path option (unless the file already exists in this folder, which is not allowed in Collections because the existing file can't be overwritten). Only a file name (without preceding path) must remain visible in the field.
The copying of all linked media files to a single* folder ensures that the path for all links is controlled by the Storage path; preferably choose a UNC path as the fixed path (if you are not addressing a web service with a URL), since local paths are only relevant to the individual computer from which they originate.
In most implementations of this functionality, you cannot use it to store media files in different subfolders of the main target folder or to have the user select a destination*: in common setups the option effectively allows users to select media files anywhere on the system or network, after which they will be copied to the single target folder. Only a file name remains visible in the field. On retrieval of the media file, either the Retrieval path (which takes precedence, if filled in) or the Storage path will be used to put together the entire path to the image.
The Storage path is basically constructed as follows:
<path or URL><%data%>
Everything in between < and > is optional, and what is written between percent characters must be entered literally (including the percent characters). For the path or URL you enter either the path to the folder in which the media files linked in the current field must be stored or a URL to a web service which can store media files (using e.g. the Axiell WebAPI); this path or URL will be hidden from the user, which improves the security of your data.
The %data% part in the format string is necessary for Axiell Collections to include the uploaded file name in the string. Examples of Storage paths are:
\\our_server3\documents\%data%
http://www.ourmuseum.com/Axiell/wwwopac.ashx?command=writecontent&server=images&value=%data%
If you use wwwopac.ashx to store and retrieve images, the Storage path and Retrieval path will have to contain different URLs because of the included save or retrieve action, and other processing instructions. And if you use wwwopac.ashx to retrieve images, it is recommended to also use it to store images: storing images to a static path while retrieving them via wwwopac.ashx may lead to an error 123 when linking a new image.
Contrary to writing an image file using wwwopac.ashx outside of Axiell Collections application, you do not have to provide a bytes parameter here: Axiell Collections automatically creates a binary file from the image file it finds in the %data% variable and sends it along with the wwwopac.ashx request to write the image.
See the Axiell WebAPI website for more information about image retrieval using wwwopac.ashx and setting up an image server.
* Optionally you can use the %<tag>% parameter in UNC paths or URLs (where you would replace <tag> by an actual field tag, without the brackets), in both storage and retrieval paths, to have the contents of that field (the same field occurrence as the current image field occurrence) inserted in the path or URL, to allow users to pick a storage subfolder or specific image server setup for the uploaded media file. To implement this you could create a repeated enumerative field - its neutral value would be inserted in the path or URL, so that would have to be the subfolder name or image server name - in the same field group as the image field. Or you could create a non-repeatable enumerative field outside the image field group to indicate a destination for all uploaded files in this record (in which case always the first and only occurrence would be used). You would have to make sure though that the user picks a value before uploading an image and that the user cannot edit the value picked from the enumerative list after saving the record: appropriate before-field adapl code for the application field (checking if a destination is already selected) is part one but making sure that an earlier picked enumerative value isn't changed is less easy because new occurrences might have been inserted. So although the %<tag>% parameter can be used all right, creating a foolproof implementation might be a challenge.
Retrieval type
This mandatory option allows you to explicitly indicate the retrieval method for an image or other media file to be linked in Axiell Collections: File system (for retrieval from a drive), URL (to call an API/web service to retrieve the file from a remote location) or Public URL. The Public URL retrieval method is meant for Retrieval path URLs to non-DAMS, third-party services like Sharepoint, which require authentication parameters like OAuth, tokens, certificates, api keys etc. If the Sharepoint site is accessed in a browser without being logged on to Sharepoint then normally you get presented with the Microsoft login sequence, and various tokens are stored for future use. Collections only supports this if you use the Public URL retrieval method: The Sharepoint URL will be returned to the browser so that the browser can sort out the authentication and get the desired item. This retrieval method cannot be used for retrieving thumbnails: images must be scaled by the browser. This retrieval type is not available for upload (storage).
Deep zoom is non-functional and should not be used.
The Retrieval path - available from Axiell Designer 6.5 - provides a way for Axiell Collections applications and Internet Server web applications to retrieve a linked media file and display (or play) it in Collections' Media Viewer. Of the linked media file, only the file name (usually without path information) has been stored in the linked field. For this purpose, either a local (network) path, a call (URL) to wwwopac.ashx can be entered here, to allow Collections to retrieve images or other media files for the Media Viewer presentation.
This means that on retrieval, the file name will be merged with the Retrieval path to form a complete path. The Retrieval path, which may include possible sensitive information needed to access the media file, will be hidden from the user. Any processing of an image* on retrieval, like scaling, as can be done with the WebAPI, is executed server-side: this may improve performance.
The syntax of retrieval paths to static (local or network) folders is the same as that of Storage path, namely:
<path><%data%>
Examples of static and dynamic paths:
C:\Our images\%data%
\\ourserver\d-drive\ourimages\%data%.jpg
http://www.ourmuseum.com/Axiell/wwwopac.ashx?command=getcontent&server=images&value=%data%
In the case of a static path, the Retrieval path itself must be identical to the Storage path (if Storage path has been specified, which is not mandatory): after all, media files will have to be retrieved from the same location as where they are stored. However, if you leave the Retrieval path empty while the Storage path option is filled with a static path, then Collections will implicitly use the Storage path also to retrieve media files.
On the other hand, if you use the WebAPI (wwwopac.ashx) to store and retrieve images or other media files, the Storage path and Retrieval path will have to contain different URLs because of the included save or retrieve action and other processing instructions. Note that if you use wwwopac.ashx to retrieve media files, it is recommended to also use it to store them: storing media files to a static path while retrieving them via wwwopac.ashx may lead to an error 123 when linking a new file. (See the Axiell WebAPI website for more information about image retrieval with wwwopac.ashx and setting up an image server.)
* Back to retrieving media files using the WebAPI: you may notice that it allows you to specify image file specific arguments in the getcontent call (for example to scale all retrieved images) which cannot be applied to movies or audio files. Of course, if you only ever retrieve images there's no problem, but if you process images as well as other media files and you have applied getcontent arguments other than server and value, then wwwopac.ashx will attempt to load an image file with the same id but with the .jpg extension, instead of the requested movie or audio file. If that image file is not present, the WebAPI tries to load a default image named movie.jpg. If that fails as well, a system exception will be thrown. Further, you should know that Axiell Collections uses getcontent to retrieve all media types.
If you use scaling options here in the Retrieval path to reduce the size of retrieved images, it won't improve performance of Collections and take into account that the reduced image contains less information than the original and is no longer identical to that original. This means that the user can't zoom in as much as the original would allow and that saving the displayed image to a different location from within the Media Viewer would save a copy of the scaled image file, not a copy of the original. If you do want the original image to be displayed Collections, then retrieve it by just using the server and value arguments of the getcontent command. Saving a copy of the original image from within the Media Viewer would mean creating an exact identical copy (including any metadata), as long as you maintain the original image file type: if you would save the copy using a different file extension, the copy would no longer be identical to the original.
In web applications it may also be desirable to send the current user name and password along with the request to open the clicked file, so that certain users can be excluded from opening the file. Use %username% and possibly %password% behind %data% to enable this. If you use standard Windows authentication, only the current user name (Windows login name) can be sent along. If the string also contains %password%, then that part will remain empty. If you have activated the Adlib pbk -, Adlib database -, Active directory -, or HTTP user authentication, then both the user name and password can be sent along.
Example:
http://ourserver/wwwopac.exe?thumbnail=%data%%username%%password%&outputtype=image/jpeg
The folderId=%priref% argument
The folderId parameter (available from version 7.4) for the wwwopac.ashx getcontent command, is a parameter which can be used to reference a specific folder from which the images must be retrieved. This comes in handy in enterprise solutions in which each branch of your organisation uses its own images folder, while still addressing one and the same image server configuration in the adlibweb.xml file. Using this configuration (more specifically, the <folderMappingList> setting in that file), the WebAPI indirectly identifies an images folder by means of the record number of the reproduction record linking to the image file. This is possible because the record number falls within a record number range which, together with the relevant image folder path, has been specified in this configuration.
For a wwwopac.ashx call that you may wish to set up in the Retrieval path and/or Thumbnail retrieval path properties of an image field, here in Designer, you can only make sensible use of the folderId parameter if the record number of the currently processed record in Collections can be inserted in that call automatically. To do this, you can use the %priref% system variable: in this context, %priref% will always contain the current record number, so that the WebAPI can deduce from which images folder the requested image (specified with value=%data%) must be retrieved.
Example:
https://ourserver.com/wwwopacx/wwwopac.ashx?command=getcontent&server=images&folderId=%priref%&value=%data%&width=%width%&height=%height%
This option basically offers the same functionality as the option above. The Thumbnail retrieval path provides a way for Axiell Collections applications and Internet Server web applications to retrieve thumbnail images of linked media files and display them in the Media Viewer and in the Result set view. Of each linked media file, only the file name (usually without path information) has been stored in the linked field. (If no Thumbnail retrieval path has been specified, Collections will check the Retrieval path option above and if that hasn't been specified either, the Storage path, to retrieve an image from the proper location.
You are offered the (Thumbnail) retrieval path option twice under a different name to allow you to set different retrieval paths for 'normal' sized images and for thumbnail images, since Collections applications typically use both. Especially when your 'normal' sized images are actually quite large files and you are not using wwopac.ashx to retrieve pre-scaled thumbnails (see the next paragraph), you may find there is a performance toll to be paid when Collections has to retrieve and scale those large images to thumbnails. If you're still not looking to use the WebAPI, the solution would be to manually create small(er) versions (not necessarily exactly the target size) of all your large image files in advance (using photo editing software for example), put those scaled images in a separate images folder and refer to that folder in the Thumbnail retrieval path. This could increase performance substantially.
However, wwwopac.ashx offers functionality to scale images automatically, so you don't have to create thumbnails manually first. An added advantage to scaling images to be retrieved using a (thumbnail) retrieval path is that they are scaled on the server, instead of on the client. This means that smaller images (smaller files) need to be sent over the internet or local network, which improves the performance of your application. Example:
http://www.ourmuseum.com/Axiell/wwwopac.ashx?command=getcontent&server=images&value=%data%&width=100&height=200
You may notice that although wwwopac.ashx allows you to retrieve different types of media files, it still allows you to specify image file specific arguments in the getcontent call (for example to scale all retrieved images to obtain thumbnails) which cannot be applied to movies or audio files. Of course, if you only ever retrieve image thumbnails there's no problem, but if you process images as well as other media files and you have applied getcontent arguments other than server and value, then wwwopac.ashx will attempt to load an image file with the same id but with the .jpg extension, instead of the requested movie or audio file and create a thumbnail of the image file. If that image file is not present, the WebAPI tries to load a default image named movie.jpg. If that fails as well, a system exception will be thrown.
Note that a further advantage of wwwopac.ashx is that wwwopac.ashx automatically creates cache folders in which scaled images will be stored: this provides another performance boost because now an image only needs to be scaled once to a particular size. After that, the next time the same image with the same scaling is requested, it will automatically be retrieved from the relevant cache folder directly.
To always automatically retrieve thumbnails in the dimensions in which they have to be displayed in the Result set view, you must replace the fixed dimension values in the URL by the %width%h% and %height% variables, for example:
http://www.ourmuseum.com/Axiell/wwwopac.ashx?command=getcontent&server=images&value=%data%&width=%width%&height=%height%
If you also scale the image to be retrieved for detailed display, via the URL in the other Retrieval path option, you may consider using the %width% and %height% variables in that URL as well. This is because Axiell Collections also scales images for detailed display in the Media Viewer, to the dimensions of the Media Viewer window/view to be precise. However, by using %width% and %height%, the image will already be retrieved in those dimensions.
See the Axiell WebAPI website for information about setting up an image server for wwwopac.ashx.
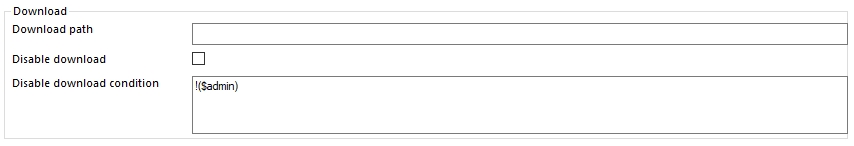
Download path
The Download path option can be used to set an alternative path or URL (alternative to the Retrieval path) from which images must be retrieved for download. This can be useful if the Retrieval path (via a WebAPI call) always converts large, linked image files (TIFFs for example) to JPG files for display in Collections, for good performance, while the user would also like the option to download the linked file in its original format.
For a DAMS system it might come in handy too. An Axiell DAMS may store different so-called renditions of a media file uploaded through an image field, like a thumbnail, an original-size image and/or images or movies in different formats. When Collections retrieves such a file for display or download via de WebAPI, the DAMS will provide the file in the proper format because the Retrieval path and Thumbnail retrieval paths for the image specify the rendition to retrieve via the getcontent server parameter which points to the relevant image server configuration for the DAMS.
However, when non-media files are uploaded through an image field, it is stored in the DAMS as is, and when Collections must later retrieve the file for download (because the Collections user clicked the download button next to the image field), the DAMS normally tries to apply the rendition for detail images (using the rendition specified in the Retrieval path), which is impossible in this case and thus obstructs the download and returns an XML error.
From Axiell Designer 7.7.2.764 (and the Axiell WebApi 3.0.20350.1), image fields therefore have the option: Download path. This optional setting allows you to provide a third rendition-specific call to the WebAPI with the server parameter pointing to a different rendition configuration specific for downloading the file as is. Such a rendition configuration will have to be added to the DAMS configuration manually.
Further remarks:
| • | PDFs linked in application fields cannot be viewed in the Collections Media Viewer, but they can be viewed in the browser after clicking the download button next to the image field. From Collections 1.16 though, PDFs linked to image fields can be viewed in the Media Viewer. |
| • | For backwards compatibility, if no Download path has been entered, the Retrieval path will be used instead (but that may generate an error for non-media files). |
| • | Setting the Download path option breaks compatibility with Collections 1.10.0 and Designer 7.7.1 and older versions. Emptying the option restores that compatibility. |
Mark this option (available from Designer 7.7.1.196) for an image field to make it impossible for Collections users to download or export any media file linked in this field. The media can still be viewed in the Collections Media Viewer and thumbnails will still be displayed in the Result set view, but a download button next to the image field will be hidden and in the Export window the Attached media option will be hidden.
Note that it is not enough to set this option for the reference_number field in media.inf, you'll also have to set it for all image fields linking to that field, like the reproduction.reference field in collect.inf, etc.
This option (from Designer 7.7.4 for Collections 1.12 and up) can be used to disable the download button next to all occurrences of an image field or application field in a displayed record in Collections conditionally (and thereby disable the possibility to download the images or files registered in those occurrences). In the Disable download condition property you can enter a condition with a format equal to that used for conditional screens and fields, so you could disable the download button by means of a complex condition, e.g. by user role or by field values. When the conditional expression evaluates to true, the download button will be disabled.
The Attached media option in the Export window will remain present, but images in exported records for which the conditional expression evaluates to true, won't be exported. After the export, the user will be notified which images could not be exported.
Marking the Disable download checkbox above will always disable the download button for this field and therefore takes precedence over the Disable download condition property (which will be greyed out in that case).

Note that if you set a download button suppression condition for a linked image or application field, then you should also set it for the source image or application field in the linked database, otherwise the download button will still always be available in the media record itself (if the user has access to it) and in the zoom screen when the user clicks the underlined link to the media record.
This option is not supported by Axiell Collections.
Outpoint tag
This option is not supported by Axiell Collections.
Original filename tag
This option (available from 7.7.3) replaces the <OriginalFileNameTag> element in the settings.xml configuration file for Collections. It has the same functionality but that older way (see chapter 4.7 in the installation guide for Collections) of matching image and application field tags to field tags which should hold the original file name when the actually linked media file is turned into a GUID, is now deprecated. The settings.xml way will still work if you don't use the Original filename tag property for fields, but if you consider using the new property, then use it for all fields that were configured in settings.xml for this purpose and then remove the section from settings.xml (although the field properties will take precedence over the relevant settings.xml section if you left it there accidentally).
So if a part of that section is the following, for example:
<Database Name ="collect">
<Field Tag ="FN">
<OriginalFileNameTag>SO</OriginalFileNameTag>
</Field>
</Database>
You would replace it by looking up the FN field tag in collect.inf in the Designer Application browser and on its Image properties tab you would simply enter tag SO (or look it up by clicking the ellipsis button next to the property box) in the Original filename tag property. You'll have entered an existing (allowed) tag if it is being replaced by its field name automatically as soon as you leave the property.
Using the Original filename tag option also means that any UseOriginalMediaFileName setting in the Collections settings.xml will be ignored.
Using this setting will break compatibility with older versions of Designer and Collections versions older than 1.11.
Please read the full topic to make sure your setup is correct.
Media type tag
If you've set up a media type field to hold the MIME type of the current image field (in order to allow Collections to display proper generic file type icons in the Result set and Gallery views when no actual thumbnail images can be generated), then enter the tag of that field here.
By default, the Gallery view in Axiell Collections displays the current record number underneath an image. However, you may set up a format string per image field in the data dictionary to display some other record data instead.

Simply enter a format string of your choice here in the Format string option. The format string may consist of fixed texts, spaces and field tags in between percent characters. By default the first occurrence will be used. Examples of image format strings are:
%IN% / %VV% / %OB% / %TI%
Title: %TI%
%IN% (obj.no)
%OB% %IN%
When the string to be displayed is longer than three lines, the third line will be cut off with suspension points (…).
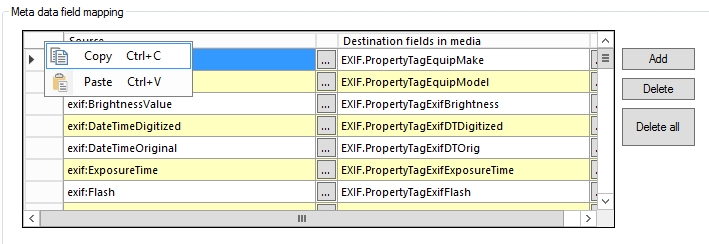
From Collections 1.18, Designer 7.13 and Ingest 1.7.3.1867, it is possible to have the Exif data and/or IPTC data screen tabs (and possibly other fields too) in Multimedia documentation records populated with metadata from the linked image file automatically (other media files currently not supported). Create an appropriate metadata field mapping in the current list box. Model application 5.2 already has a good mapping, which you could possible copy.
Copying and pasting (from Designer 7.14): right-click the upper left corner of an image metadata field mapping to open a context menu from which you can copy the entire field mapping at once or paste an earlier copied field mapping to the current mapping (which overwrites the entire current mapping).

The source "field" names must usually be formatted like schema:property as far as the property falls under a schema. The schema can be e.g. dc, exif, photoshop or different xmp en iptc varieties. Property lists for the different schemas can be found on the internet, like here for Exif, here for IPTC (see the ExifTool tags rows) or here for XMP (see third column). The exact property name available to Collections may still differ from these specifications though. Windows file properties like Format, File Size, Width in pixels, Height in pixels etc. can be used as source property names too (without schema).
If the Axiell Media metadata viewer tool is available to you, you can load an image in a recent build of that tool to get a list of all available property paths for the image. Mark the Axiell Collections meta data only checkbox in that tool to limit the list to the ones that can actually be imported by Collections.
More information about setting this up can be found in the full topic.
