Le Lecteur multimédia

L'affichage du Lecteur multimédia s'ouvre quand vous cliquez sur l'icône Lecteur multimédia dans la barre d'outils du haut.
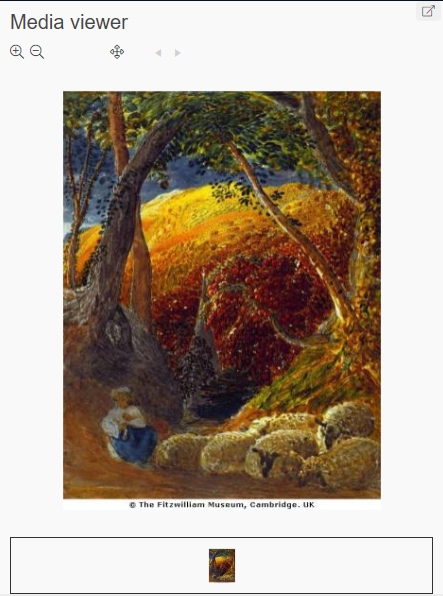
![]()
Cela enclenche l'affichage de la ou des images liées à la notice de l'aperçu. Si plus d'une image est liée à la notice, les vignettes seront côte à côte dans le cadre situé en haut de la vue. En cliquant sur une vignette, vous faites s'afficher l'image concernée à l'écran dans une vue avec des dimensions plus conséquentes. Pour que s'affichent les images d'autres notices, il suffit de cliquer sur les notices dans le résultat de recherche : le Lecteur multimédia sera automatiquement rafraîchi.
La barre d'outils contextuelle du Lecteur multimédia
Au-dessus de l'image grand format, vous pouvez voir la barre d'outils contextuelle du Lecteur multimédia, composée, dans certains cas* d'une glissière de dimensionnement de l'image, et dans tous les cas des icônes suivantes, de gauche à droite :
| • | Zoom agrandir |
| • | Zoom réduire |
| • | Plein écran - affiche l'image plein écran (appuyer sur la touche Echap pour quitter le plein écran). |
| • | Première image - affiche la première image liée à la notice |
| • | Image précédente - affiche la précédente image liée à la notice |
| • | Image suivante - affiche l'image suivante liée à la notice. |
| • | Dernière image - affiche la dernière image liée à la notice. |
Toutes les modifications sont appliquées temporairement et ne seront mises en mémoire ni dans l'image ni dans la notice.
* Si on jette un coup d'oeil "sous le capot", on s'aperçoit que les fonctionnalités du Lecteur média et la barre d'outils contextuelle peuvent être générées par deux bibliothèques de fonctions différentes, selon que l'application est paramétrée pour utiliser le Lecteur média par défaut ou le Lecteur média IIIF (International Image Interoperability Framework), . C'est pourquoi les fonctionnalités proposées par la barre d'outils peuvent différer légèrement (par exemple : une seule de ces configurations vous offre la possibilité de zoomer avant en faisant un clic-gauche sur l'image comme de zoomer arrière en faisant un clic-gauche sur Shift et en appuyant sur la souris).
L'autre déclinaison de la barre d'outils contextuelle ressemble à ce qui suit :

Le Lecteur média IIIF offre une amélioration de la performance significative en ce qui concerne le téléchargement et le zoom des images haute définition si les images sont compatibles IIIF. Les fichiers d'extension .tiff sont utilisés parce qu'ils extraient beaucoup moins d'informations qu'il n'y en a dans le fichier image original. Les formats de fichier image compatibles IIIF sont : .jpg, .tif, .png, and .gif.
Notez que les vignettes de la Liste résultat sont toujours affichées à l'aide du mode d'affichage des images qu'emploie le navigateur web, jamais à l'aide des fonctionnalités IIIF.
Le Lecteur multimédia dans une fenêtre à part
Comme c'est le cas pour les fenêtres d'aperçu du Navigateur hiérarchique et des Détails d'enregistrement, il est possible d'ouvrir le Lecteur multimédia dans une nouvelle fenêtre de navigateur. A cet effet, vous pouvez cliquer sur la touche de fonction Générer à l'extrême droite de la barre d'outils contextuelle qui se trouve en haut du Lecteur multimédia.
![]()
Quand il se trouve dans une fenêtre de navigateur à part, cela libère de la place pour la consultation ou l'édition d'enregistrement, que ce soit sous forme d'aperçu ou sous forme de liste, et cela vous permet de passer facilement de l'écran principal d'Axiell Collections au Lecteur multimédia en utilisant le raccourci clavier Alt+Tab ou la barre des tâches Windows. (Vous pouvez fermer la fenêtre affichant le Lecteur multimédia pour revenir à l'écran principal d'Axiell Collections, ou bien en cliquant sur l'icône Lecteur multimédia pour masquer complètement le Lecteur multimédia.)
![]()
Information technique |
||||||
La gamme des formats de fichier multimédia que peut afficher le Lecteur multimédia (sans les fonctionnalités IIIF) doit être compatible avec l'emploi d'un navigateur et d'un lecteur audio et vidéo HTML5 :
* "tous les navigateurs" c'est-à-dire les navigateurs compatibles avec Axiell Collections : Chrome, Firefox, Microsoft Edge et Safari. |
